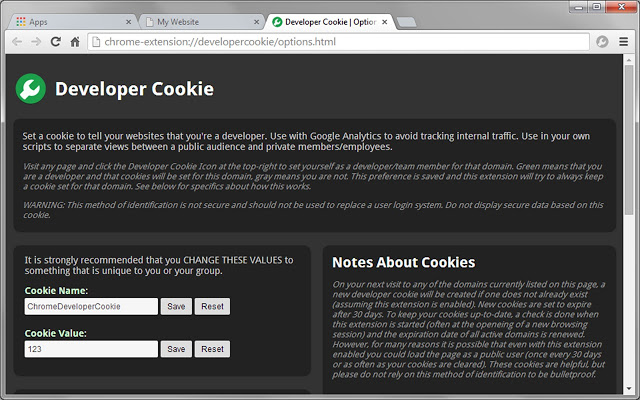
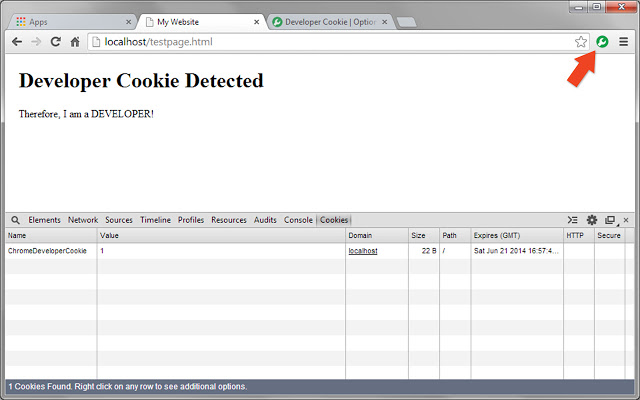
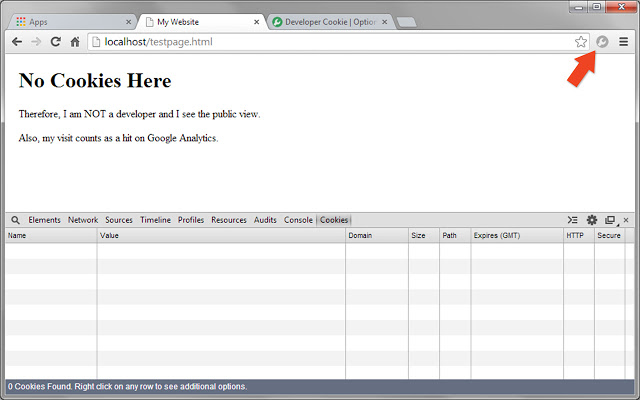
在任何网站上,只需在浏览器中单击开发者Cookie”图标,即可将自己设置为该域的开发者/团队成员。绿色表示您是开发人员,并且将为此域设置cookie,灰色表示您不是。保存此首选项,此扩展将尝试始终为该域设置cookie。
可以(并且应该)自定义创建的Cookie的名称”和值”,以使其对您或您的组织唯一。
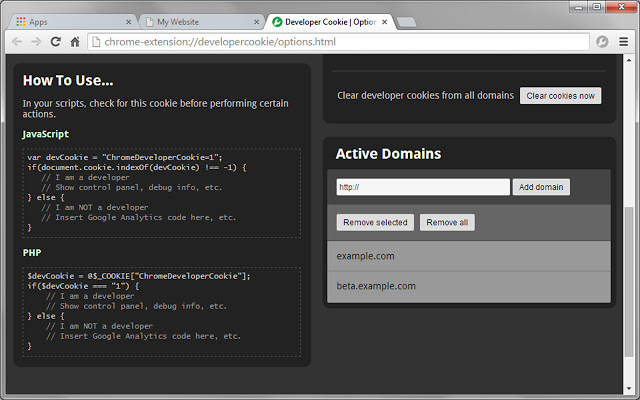
您可以在选项”页面上找到所有活动域的列表,可以在其中根据需要轻松添加或删除域。这里还有一个按钮,用于清除设备上保存的所有cookie。右键单击浏览器中的Developer Cookie图标,然后选择选项”以随时访问此页面。或者,您可以在扩展程序管理器中找到指向此页面的链接。
••• 如何使用 •••
在脚本中,在执行某些操作之前检查此cookie。
JavaScript示例:
——————————-
var devCookie = ChromeDeveloperCookie = 123”;
如果(document.cookie.indexOf(devCookie)!== -1){
//我是开发人员
//显示控制面板,调试信息等
}其他{
//我不是开发人员
//在此处插入Google Analytics(分析)代码,等等。
}
——————————-
PHP示例:
——————————-
$ devCookie = @ $ _ COOKIE [ ChromeDeveloperCookie”];
如果($ devCookie === 123”){
//我是开发人员
//显示控制面板,调试信息等
}其他{
//我不是开发人员
//在此处插入Google Analytics(分析)代码,等等。
}
——————————-
•••关于Cookie的说明•••
下次访问列表中的任何域时,如果尚不存在一个新的开发者cookie(假设已启用此扩展名),则将创建一个新的开发者cookie。新的Cookie设置为30天后过期。为了使您的cookie保持最新,启动此扩展名时(通常在新的浏览会话开始时)进行检查,并更新所有活动域的到期日期。但是,由于多种原因,即使启用了此扩展程序,您也有可能以公共用户的身份加载页面(每30天一次或清除cookie的频率)。这些cookie很有帮助,但是请不要依靠这种身份验证方法来防弹。
激活域适用于该域上的所有页面,因此在查看 http://www.example.com/”上的任何页面时单击图标将导致为以下所有内容设置Cookie:
-http://www.example.com/page1.html
-http://www.example.com/subfolder/page2.html
-http://example.com/page1.html
– 等等…
但是,为 example.com”设置的cookie不会出现在 beta.example.com”上,反之亦然。只需单击即可添加或删除每个新的子域。
警告:这种身份验证方法不安全,不应用于替换用户登录系统。不要基于此cookie显示安全数据。
 Crx4Chrome插件下载
Crx4Chrome插件下载