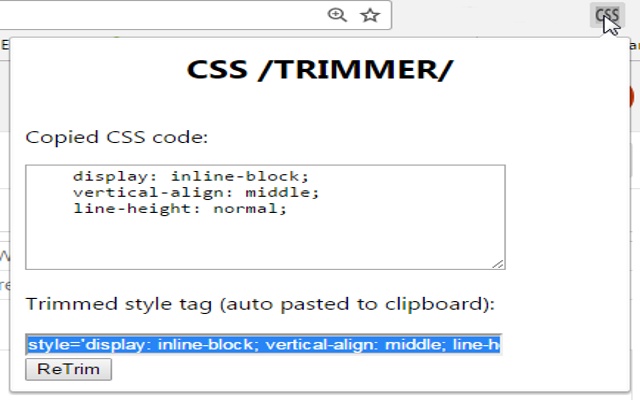
快速将Dev Tools CSS样式代码转换为嵌入式样式标签。
例如,转:
显示:块;
高度:14em;
调整大小:垂直;
至:
style =’display:block;高度:14em;调整大小:垂直;’
只需单击一下。
如何使用:
1-将所有CSS代码块从Chrome的开发工具样式”菜单复制到剪贴板(CTRL + C)。
2-在扩展菜单中按CSS图标。
3-就是这样,您完成了,内联样式标签会自动复制到剪贴板(并在弹出页面中可见)。
4-您可以修改CSS代码,然后按 ReTrim”按钮重新创建样式标签,并进行更改。
 Crx4Chrome插件下载
Crx4Chrome插件下载