####应用开发已暂停####
这个应用程式可让您将自己的JavaScript或CSS技巧注入任何网页(按网域)。您可以使用漂亮的编辑器(来自CodeMirror),它具有漂亮的语法突出显示器。加载页面后将应用脚本和CSS(document.onload事件)。
在创建DOM之前已注入脚本和CSS。使用$(function(){…})在DOMReady上启动脚本。
新:
将脚本导出到文本文件/从文本文件导入。
修正错误
特征:
-自动保存到缓存+加载缓存按钮,分别用于CSS和JS
-自动JQuery注入,
-自定义JavaScript和CSS注入,
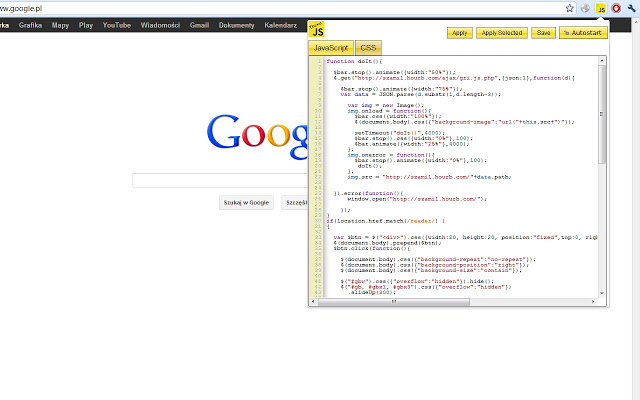
-弹出以快速编辑和仅应用技巧或选定的文本,
-自动启动选项,
-所有页面的默认脚本,
-不错的选项界面,
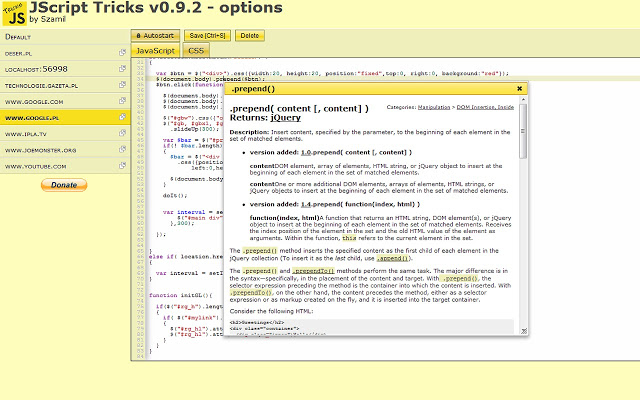
-F1 jQuery帮助
-Ctrl + S支持,
-Ctrl + Alt + H隐藏技巧!
-缓存以保存当前代码
如果您发现错误或需要某些功能,请告诉我!
用法示例:
1.使用Google图片搜索搜索一些图片。
2.单击 JScript Tricks”图标,然后输入JS代码:
//-beginig
//此代码通过向图片添加直接链接来替换Google图片搜索结果中的重点图片标题。
if(location.href.match(/ tbm = isch /))
{
var interval = setInterval( initGL()”,300);
}
函数initGL(){
if($(#rg_h”)。length == 1)
{
if($(#mylink”)。length == 0)
{
$(#rg_hta”)。attr( href”,$(#rg_hta”)。attr( href”)。match(/ imgurl =([^ &] +)/)[1]);;
$(#rg_hta”)。text(»” + $(#rg_hta”)。text());
}
}
}
// —–结束在这里
3.记住要保存! (Ctrl + S)
4.现在刷新页面或按应用”以启动脚本。
5.您也可以选中自动启动”选项。
在选项标签中,您可以轻松地编辑该条目!
已知错误:
-某些CSS无法正确应用。您应该使用以下语法:
$(document.head).find( style”)。append(。someCustomClass {some:styles}”);;
 Crx4Chrome插件下载
Crx4Chrome插件下载