在前端开发的过程中会用到很多的插件或软件,今天小编就给大家介绍几款前端开发中的chrome插件,让大家了解一下开发者使用的插件。
前端开发中使用的chrome插件一:Axure RP Extension for Chrome
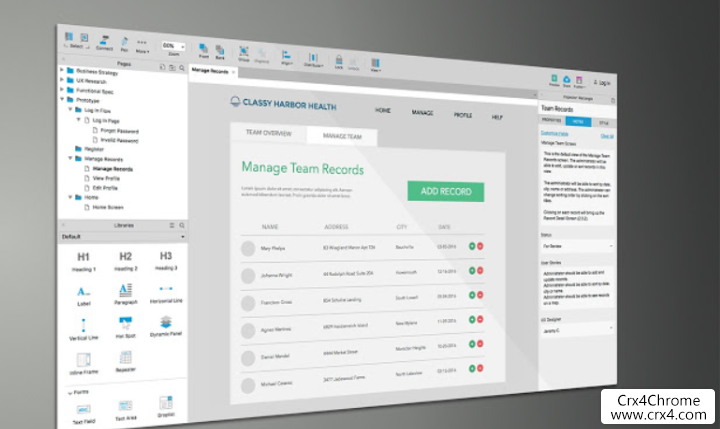
Axure RP Extension for Chrome是一个可以让Chrome浏览器查看Axure RP原型HTML的chrome扩展程序。Axure RP将我们在页面中的设计生成为html的页面,并且在浏览器中进行浏览。此插件可以解决Axure做的原型无法在谷歌浏览器中查看的问题。

Axure RP Extension for Chrome 插件功能
1.允许从Google Chrome浏览器查看Axure RP原型的扩展。
2.安装此扩展以允许在Google Chrome中从本地硬盘驱动器查看Axure RP Prototypes。
3.此扩展需要高访问级别才能查看file://协议。
4.此扩展仅需要这些权限才能在Chrome中查看原型 ,Axure不会跟踪或访问您的任何信息。
前端开发中使用的chrome插件二:有道智能翻译
由瀑布IM优化过的有道云翻译插件,支持HTTPS页面,将更多的资源放在插件内,快速提供翻译,为阅读英文文章提供便利。网页可以分翻译等级,难词用括号在原文中注释,可以全文翻译。

主要功能包括:
1、划词翻译
2、自动翻译全文(入门 -> 进阶 -> 专家 -> 全文)
前端开发中使用的chrome插件三:颜文字
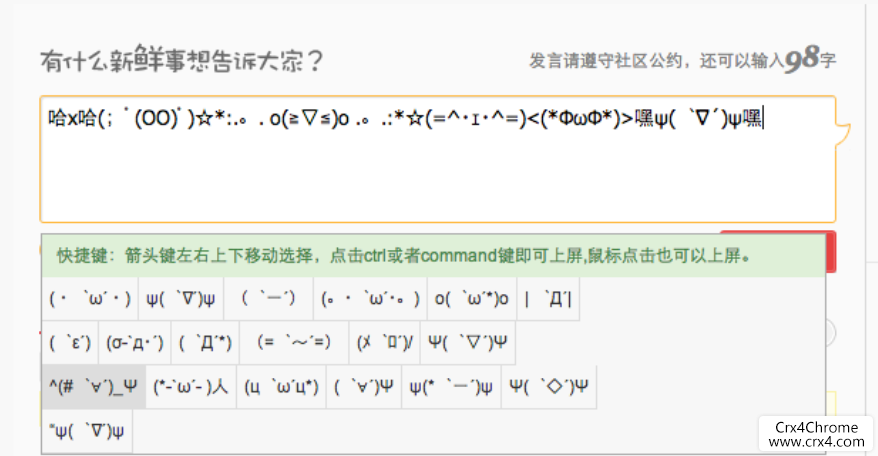
颜文字插件是针对chrome内核浏览器而开发的,是一款用于查找输入或复制表情文字的chrome颜文字输入插件,主要用于快速查找需要的颜文字并立刻进行输入。在安装了这款颜文字插件后,使用者可以通过点击插件按钮来打开插件窗口,通过该窗口使用者可以查找常用的颜文字并通过点击进行复制,也可以自己将一些该窗口中找不到的颜文字通过该插件添加上传到颜文字库中进行分享。

颜文字插件功能
1、在任何网页和任何输入框里快速输入“颜文字”。
2、智能的颜文字选择器,输入关键词,即可自动调出颜文字选择器。
3、可以用键盘和鼠标来操作选择颜文字。
4、收录多达“905”个颜表情。而且在不断增加中。
5、可以在应用弹出页面里浏览所有表情,然后复制到剪贴板,在其他软件中使用。
6、陆续增加其他功能中:热门表情推荐,最近用过的表情,表情收藏夹。
前端开发中使用的chrome插件四:Postman – REST Client
Postman是Ajax开发的神器,对于Restful开发方式特别有帮助,可以用来模拟各种请求来测试API的正确性,比如用来模拟Ajax请求。它还支持认证,比如简单的用户名/密码,或者Oauth1.0。

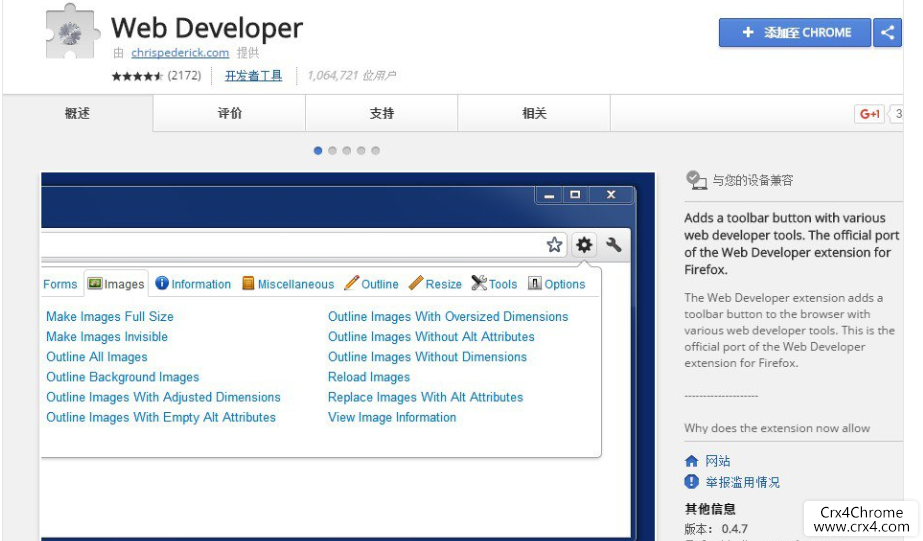
前端开发中使用的chrome插件五:Web Developer
Web Developer(Chrome开发者工具扩展插件)是一款可以安装在谷歌浏览器上的chrome web developer轻量级开发插件,安装使用web developer插件可以让您的开发变得更加顺畅。这款扩展集成了各种各样的 Web 开发工具,几乎是网页开发人员必备的 Chrome 开发者工具扩展插件,安装之后会在浏览器工具栏添加一个齿轮状的小图标,点击小图标之后就可以看到大量的 Web 开发工具。不过,目前这款扩展还没有提供禁用 Javascript 的功能,因为目前 Chrome 扩展的 API 还不支持该功能。

前端开发中使用的chrome插件六:ColorZilla
ColorZilla是一款可以吸色/取色的工具,它为设计师提供了一种简单的浏览器平台工具来找到具体颜色数值并且测量它们的不同。它还具有一个“配色方案浏览器“,允许您选择预配置设置的颜色,容易使用而且功能极其丰富。选择这个工具以后你可以在画面中轻松的取得你想要的色彩,只要在想取色的区域点击鼠标,你会发现前景色成为了鼠标点击点的颜色。

ColorZilla插件功能
1、吸管器-获取页面上任何像素或区域的颜色。
2、一个先进的颜色选择器类似于可以在Photoshop和Paint Shop Pro中找到的。
3、网页颜色分析器-分析任何网页上的DOM元素颜色,找到相应的元素。
4、终极CSS梯度发生器。
5、调色板查看器与7预先安装调色板。
6、颜色历史最近挑选的颜色。
7、显示标签名称,类别,编号,大小等元素信息
8、光标下的轮廓元素
9、自动将生成或采样的颜色复制到CSS RGB,Hex和其他格式的剪贴板。
10、使用键盘快速采样页面颜色的键盘快捷键。
11、通过重新采样最后一个采样像素,获取动态元素(悬停链接等)的颜色。
12、单击颜色选择 – 单击主ColorZilla工具栏图标,即可选择(目前仅在Windows上可用)。
13、从Flash对象中选取颜色。
14、在任何缩放级别选择颜色。
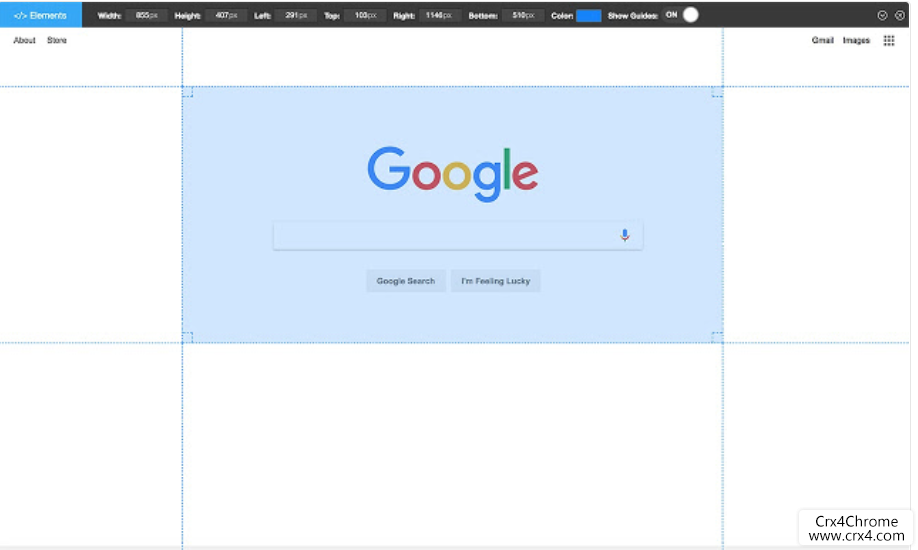
前端开发中使用的chrome插件七:Page Ruler
Page Ruler是一款可以快速测量出当前页面中某个元素大小尺寸的Chrome插件,在Chrome中安装了Page Ruler插件以后,可以点击浏览器右上角的Page Ruler插件在任何页面中启动它来测量相关的元素大小。在启动Page Ruler插件以后,用户会看到当前的网页屏幕中会出现几个细线,其中阴影部分就是被Page Ruler插件选中的测量部分,在Page Ruler插件的右上角或显示该插件的测量的详细结果,用户也可以通过拖动这些细线来调整待测区域的大小,或者是拖动阴影区域来选择不同的测量元素。

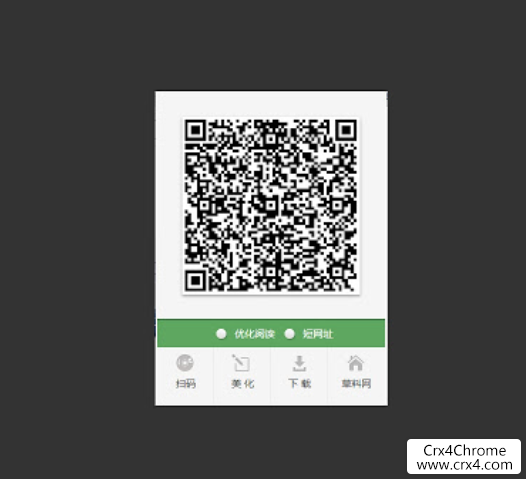
前端开发中使用的chrome插件八:草料二维码
草料二维码chrome插件是一款多功能的浏览器二维码插件工具,它可以自动将地址栏链接生成二维码,也可以解析网页上任意一个二维码图案的内容。草料二维码浏览器插件提供专业可靠的二维码生成、美化、管理和解决方案服务。在不同行业、不同领域、不同场景下提供了全方位的解决方案与服务,带给用户更好的使用体验。

小结
以上就是小编今天介绍的前端开发中的一些chrome插件,小伙伴们还知道其他的吗?
 Crx4Chrome插件下载
Crx4Chrome插件下载