用于React的时间旅行状态调试器。每当状态更改时就记录状态,并允许用户跳到任何以前的记录状态。
该工具需要两部分才能起作用。必须安装chrome扩展程序,并且必须安装NPM软件包并在React代码中使用。
https://www.npmjs.com/package/reactime
https://github.com/open-source-labs/reactime
查看上面的链接,了解获取项目所需的Reactime的过程。
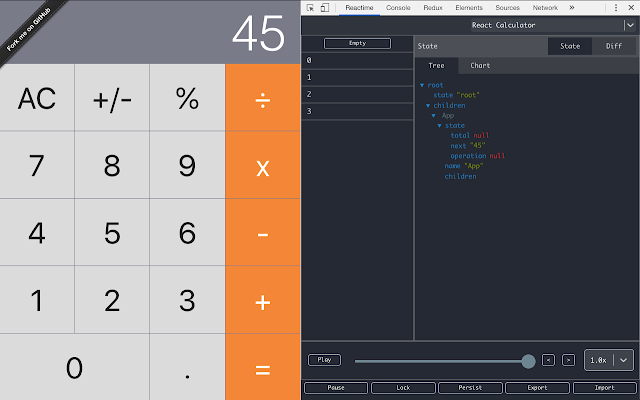
安装Chrome扩展程序和npm软件包后,只需在浏览器中打开您的项目即可。然后打开您的Chrome DevTools。将有一个名为Reactime的新标签。
特征:
记录:每当状态更改时,此扩展都会创建当前状态树的快照并进行记录。每个快照将显示在Reactime面板下的Chrome DevTools中。
查看:您可以单击快照以查看应用程序的状态。状态可以用JSON或树显示。
跳跃:最重要的特征。跳至任何先前记录的快照。在任何快照上单击跳转按钮将通过设置其状态来更改DOM。需要注意的重要一件事。当将React与直接DOM操作混合使用时,该库不能很好地工作。
功能包括:
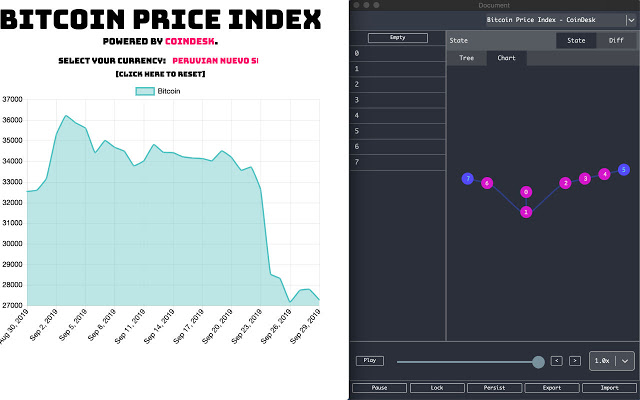
-滑块可快速浏览快照
-播放按钮可自动浏览快照
-暂停按钮,停止记录每个快照
-锁定按钮可将DOM冻结到位。扩展程序锁定时,setState将失去所有功能
-持久按钮可在刷新时保留快照(在更改代码和调试时非常方便)
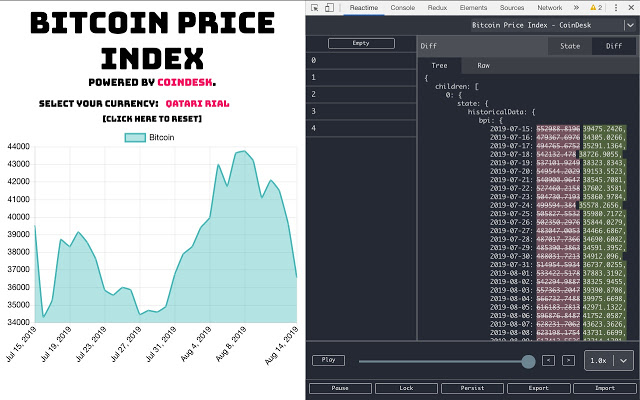
-多个树状图分支,其状态变化具有悬停功能,可查看状态变化以及在树状图上进行平移/放大的功能
-多个标签支持
-导出/导入内存中的当前快照
作者:
瑞安·当(Ryan Dang)-github.com/rydang
布莱恩·李(Bryan Lee)-github.com/mylee1995
Josh Kim-github.com/joshua0308
Sierra Swaby-github.com/starkspark
露丝·阿南(Ruth Anam)-github.com/peachiecodes
大卫·柴-github.com/davidchai717
康玉珍-github.com/yujinkay
王安迪-github.com/andywongdev
克里斯·弗兰纳里(Chris Flannery)-github.com/chriswillsflannery
Prasanna Malla-github.com/prasmalla
拉吉布·班斯托拉(Rajeeb Banstola)-github.com/rajeebthegreat
洛基·林-github.com/rocky9413
网站:http://reactime.io/
 Crx4Chrome插件下载
Crx4Chrome插件下载